Ketika anda melihat ada permasalahan yang diinformasikan oleh google webmaster tool maka anda sanggup segera mengakntisifasinya untuk memperbaiki permasalahan tersebut, dengan demikian blog anda akan selalu mempunyai performa yang baik di mata mesin pencari.
Sebenarnya ada aneka macam duduk kasus yang sering kita temukan di laporan google webmaster tool, selain duduk kasus server error 503 dan page not found 404, duduk kasus lainnya yang sering sekali dialami oleh blogger yaitu adanya sumber daya yang diblokir (blocked resource). Informasi duduk kasus ini sanggup anda cek di halaman google webmaster tool di sajian google index / index google > block resource /sumber daya yang diblokir.
Jika sehabis di cek anda menemukan ada sumber daya yang diblokir berarti situs anda kurang sehat dan anda harus segera memperbaikinya, alasannya yaitu menurut google bila dibiarkan sanggup menimbulkan pengindekan google menjadi kurang optimal, kemungkinan besar sanggup kuat pada hasil pencarian mesin pencari.
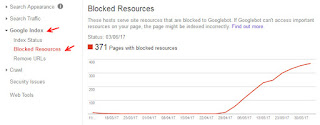
Tampilan gambar laporan di webmaster tool bila pada blog anda ada sumber daya yang diblokir akan terlihat ibarat gambar di bawah ini:
Sumber daya yang diblokir penyebabnya yaitu alasannya yaitu di dalam template blog anda atau pun didalam artikel yang anda buat memasang sumber daya (gambar, css dan javascript) yang pribadi diambil atau di link kan dari alamat url situs luar, sementara di situs yang dirujuk mengaktifkan mode block di robot.txt untuk sumber daya tersebut.
Cara Mengatasi Sumber daya yang diblokir (Blocked resources) yang muncul di google webmaster tool
Untuk memperbaiki sumber daya yang diblokir anda harus mengetahui terlebih dahulu biang masalahnya, bila biang masalahnya sudah ditemukan maka anda akan lebih gampang untuk memperbaikinya.Langkah 1: Temukan penyebab masalah
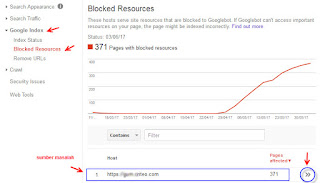
Untuk menemukan biang masalahnya, silahkan anda masuk ke halaman akun google webmaster tool, di bilah sajian sisi kiri pilih sajian google index > blocked resource, akan ibarat gambar di bawah ini:Di penggalan bawah anda akan melihat daftar url sumber duduk kasus yang mengakibatkan sumber daya pada blog anda diblokir, klik saja pada ikon arah panah ganda di sebelah kananya, ibarat yang dilingkari pada gambar di atas.
Penyebab sumber daya yang di blokir biasanya sebagai berikut:
- URL: sumber css
- URL sumber gambar yang ditampilkan di halaman blog
- URL sumber javascript
Jika url penyebab duduk kasus sudah ditemukan, silahkan ingat-ingat dimana anda memasang url tersebut, atau sanggup anda cari di instruksi template blog anda.
Untuk masalah saya di atas, ternyata yang mengakibatkan blockir sumber daya ada pada url javascript yang saya pasang, kebetulan javascript di halaman blog saya yaitu javascript yang saya gunakan untuk memasang iklan dari salah satu media periklanan luar.
Langkah #2 : Perbaiki sumber masalah
Jika anda sudah mengetahui sumber daya penyebab masalah, maka silahkan perbaiki penyebab duduk kasus yang ditemukan dengan cara sebagai berikut:a. Jika yang menjadi biang duduk kasus yaitu URL javascript, maka anda harus segera menggantinya dengan url lainnya yang tidak memasang block pada robot txt, atau bila java script tersebut tidak mempengaruhi tampilan blog anda, ibarat javascript instruksi iklan maka anda terpaksa harus menghaspusnya.
Sebenarnya bila mau, anda sanggup menghubungi pemilik situs dimana sumber daya javascript tersebut diambil untuk tidak memasang block, namun bila berdasarkan anda merepotkan anda hapus saja.
b. Jika Penyebab duduk kasus yaitu url gambar, maka anda sebaiknya menggantinya, untuk blogspot, pastikan url gambar yang diambil bersumber dari google, maksudnya setiap gambar yang anda pasang di halaman blog anda lebih baik anda upload sendiri dan libatkan url nya di dalam postingan. Karena gambar yang diambil pribadi merujuk pada url situs luar resikonya sanggup diblock yang pada hasilnya menciptakan situs tidak sehat.
c. Jika penyebab duduk kasus yaitu sumber daya css, maka anda perbaiki url css tersebut, memang terkadang sumber css kita ambil dengan merujuk pada situs luar, anda harus pastikan bahwa url yang dirujuk oleh css tersebut tidak melaksanakan block, bila diketahui ternyata blockir sumber daya dari url css, sebaiknya anda ganti.
Langkah #3 : Lakukan Fetch as google
Setelah anda memperbaiki penyebab masalah, maka langkah selanjutnya yaitu anda harus melakukan fetch as google dengan benar, yaitu untuk url artikel postingan yang terdeteksi sumber dayanya diblokir, fetch as google / ambil sebagai google dilakukan biar google melaksanakan indek ulang terhadap artikel blog yang bersangkutan.Google akan melaksanakan index dengan baik bila pada halaman artikel yang bersangkutan tidak ditemukan sumber daya yang diblokir, index google untuk artikel yang bersangkutan akan semakin baik. Semakin baik index google, maka performa blog pun akan semakin baik, terutama di mata mesin pencari.
Kesehatan situs sebaiknya jangan diabaikan, alasannya yaitu situs yang sehat akan lebih disukai google dan trafik blog pun akan semakin baik.
demikian artikel sederhana megenai bagaimana cara mengatasi duduk kasus sumber daya yang diblokir di google webmaste rool, semoga bermanfaat.



No comments