
Halo Teman-teman Bacalagers, nggak usah banyak basa-basi lah ya, pribadi ke pada dasarnya aja lah. Pada artikel kali ini aku ingin menyebarkan tutorial blog tentang "Cara Memasang dan Menampilkan Published by Nama Blog di Blogger" dikala kita share postingan blog di Facebook.
Sekedar pengetahuan yang harus kita tau bahwa Published by Blog ini ialah Link/URL blog kita, nah jadi orang lain bakal lebih praktis mengetahui, mengenali kalau artikel yang dishare itu ialah milik blog kita.
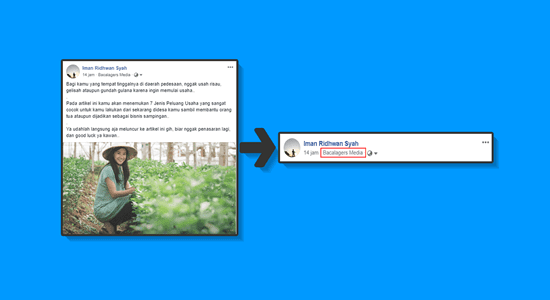
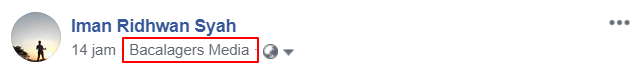
Nah, biar kau lebih paham dan tau pribadi kaya gimana wujudnya, silahkan kau lihat Published by Bacalagers Media pada post Facebook pada demo dibawah ini dan coba Klik link Bacalagers Media nya maka kau akan dibawa ke Homepage bacalagers.com.

Hmmm, bagaimana dengan Demo diatas? kau udah mengerti kan? oke kita pribadi aja ke tutornya dibawah ini yaa..
Cara Memasang dan Menampilkan Share Post Publised by Blog Kamu di Blog Non AMP dan Blog AMP
Langkah Pertama
Pada langkah Paling Utama ini silahkan kau siapin dulu deh Air Putih, Teh Anget atau Kopi biar kau sanggup Fokus dan Teliti.Pada tutorial menampilkan Share Post Published By Blog Kamu ini kita membutuhkan kode aplikasi facebook (App id) untum Fanpage blog kamu, Jika kau udah bikin fanpage maka kau lewati saja catatan ini.
Tapi kalo kau belum bikin Fanpage dan Aplikasi Facebook untuk Fanpage dan Blog Kamu maka kau harus bikin dulu ya biar tutor ini sanggup berhasil 1 juta persen.
Jika kau belum bikin Fanpage Facebook, silahkan kau baca tutorial nya di: Cara Membuat Fanpage Facebook Baru dengan Mudah
dan Jika kau belum bikin Aplikasi Facebook nya, silahkan kau baca tutorial lengkapnya di: Cara Membuat Aplikasi Facebook dan Mendapatkan Kode App ID Aplikasi.
Saran aku kau jangan terburu-buru ya, pelan pelan aja ikutin semua tutor yang ada dan jangan lupa teliti, insya allah berhasil deh.
Jika kau sudah akibat bikin Fanpage dan Aplikasi Facebook hingga aktif, silahkan masuk ke sajian Setting kemudian scroll kebawah dan klik timbol +Add Platform kemudian pilih Website dan silahkan masukin Link/URL blog kau kemudian Save Perubahannya.
Jangan lupa dicatat ya kode aplikasi facebook (app ID) nya disebelah atas, biar lebih praktis copas aja di notepad.
Langkah Kedua
Silahkan kau login ke dashboard blogger dan pergi ke sajian tema/themes kemudian masuk ke Edit HTML dan cari Kode </head> atau </head><!--<head/>--> dengan klik instruksi mana saja kemudian tekan CTRL+F (biar cepet) dan masukan instruksi tersebut kemudian Enter.Setelah ketemu kemudian kau taruh instruksi script dibawah ini sempurna diatas instruksi tadi.
<meta content='ganti dengan id fanpage kamu' property='fb:pages'/>
<meta content='ganti dengan app id kamu' property='fb:app_id'/> CATATAN
silahkan kau ganti goresan pena "ganti dengan id fanpage kamu" dengan cara Copas Link Fanpage kau kemudian pergi ke "Find my Facebook ID" kemudian tekan Find Numeric ID atau enter dan Copy Paste ID yang didapat dan pindahin ke goresan pena 'ganti dengan id fanpages kamu' kemudian simpan tema/save themes dan tetap berada didalam Edit HTML.
silahkan kau ganti goresan pena "ganti dengan id fanpage kamu" dengan cara Copas Link Fanpage kau kemudian pergi ke "Find my Facebook ID" kemudian tekan Find Numeric ID atau enter dan Copy Paste ID yang didapat dan pindahin ke goresan pena 'ganti dengan id fanpages kamu' kemudian simpan tema/save themes dan tetap berada didalam Edit HTML.
Langkah Ketiga
setelah langkah kedua tadi selesai, kini kita lanjut ke langkah ketiga yaitu inti dari Artikel Cara Menampilkan Published by Blog Kamu di Facebook semoga orang lain mengetahui bahwa artikel ini ialah milik blog kamu.Silahkan kau cari URL Tombol Share Facebook dibawah ini dengan CTRL+F lagi biar praktis dan cepat ketemu.
Cari ini: facebook.com/sharer/sharer.php atau facebook.com/sharer.php, misalnya menyerupai dibawah ini:
<a expr:href='"https://www.facebook.com/sharer.php?u=" + data:post.url + "' target='_blank' title='Share on Facebook'>Jika url tersebut udah ketemu link diatas yuk kita lanjut. Untuk blog non AMP (blog biasa kaya bacalagers.com ini), silahkan kau ganti semua instruksi diatas dengan instruksi dibawah ini:
<a expr:href='"https://www.facebook.com/sharer.php?u=" + data:post.url + "&app_id=KODE APP ID"' target='_blank' title='Share on Facebook'>Silahkan ganti goresan pena "KODE APP ID" yang aku tandai diatas dengan instruksi App ID milik kau kemudian Save Tema/Save Themes.
dan untuk blog AMP silahkan kau gunakan instruksi tombol share facebook dibawah ini:
<amp-social-share data-param-app_id='KODE APP ID' height='20' type='facebook' width='20'/>Silahkan ganti goresan pena "KODE APP ID" yang aku tandai diatas dengan instruksi App ID milik kau kemudian Save Tema/Save Themes.
Setelah semua langkah diatas sudah selesai, silahkan kau coba share salah satu artikel blog kau ke facebook dan lihat dibawah nama profil facebook kamu, dan jikalau kau teliti dan cara menerapkan nya benar maka seharusnya nama blog kau muncul.
Jika hingga disini ternyata gagal, silahkan kau ulangi lagi dari Langkah Pertama hingga Langkah Ketiga dengan lebih Teliti, Konsentrasi dan Fokus.
Nah, itulah ulasan kita kali ini perihal "Cara Memasang dan Menampilkan Share Post Facebook Published by Blog di Blog Non Amp dan Blog AMP" yang sanggup aku berikan dengan sangat Sederhana banget penjelasannya sampe kopi abis segelas.
Jika kau mengalami kesulitan dimanapun itu, silahkan tanya di kolom komentar bawah, dan Jika artikel ini berkhasiat untuk kau atau lainnya, jangan lupa di Share ya kawan.
Terima kasih dan Semoga Bermanfaat..